Inhalt dieses Beitrags
Was ist ein ChunkLoadError?
Ein ChunkLoadError tritt auf, wenn eine Webseite eine bestimmte Ressource, meist ein JavaScript – oder CSS – Dateifragment (Chunk), nicht laden kann. Chunks sind Teile einer Anwendung, die in kleinere Dateien aufgeteilt werden, um die Ladezeiten der Seite zu optimieren und die Performance zu verbessern. Ein ChunkLoadError kann verschiedene Ursachen haben, wie etwa Netzwerkprobleme, fehlerhafte Links oder eine unsachgemäße Konfiguration des Webservers. Solche Fehler beeinträchtigen die Benutzererfahrung erheblich, da wichtige Teile der Website nicht geladen werden können, was zu leeren Seiten oder Fehlermeldungen führt. Für Unternehmen und Online-Marketing-Agenturen ist es wichtig, solche Fehler schnell zu identifizieren und zu beheben, um die Funktionalität der Website sicherzustellen und eine hohe Kundenzufriedenheit zu gewährleisten. Optimierte Webseiten ohne Fehler dieser Art tragen entscheidend zur Suchmaschinenoptimierung bzw. Search Engine Optimization (SEO) bei und verbessern die Conversion Rate, was letztlich den Geschäftserfolg steigert.
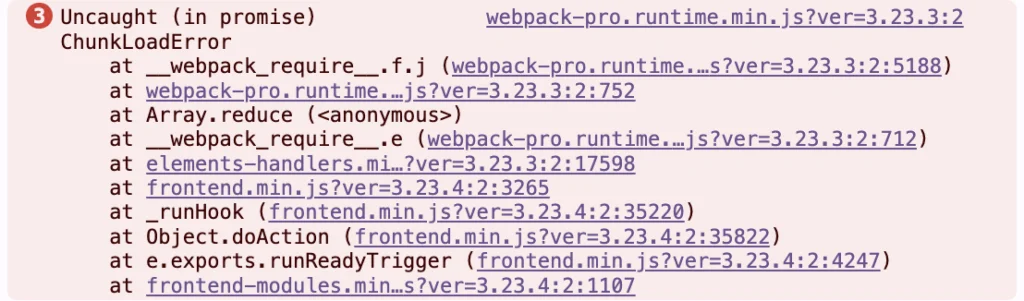
Folgendermaßen könnte ein ChunkLoadError aussehen:

Wie wirkt sich ein ChunkLoadError auf SEO aus?
Ein ChunkLoadError kann sich negativ auf die Leistung und Benutzerfreundlichkeit einer Website auswirken. Wenn ein solcher Fehler auftritt, können wichtige Teile einer Webseite, wie etwa Inhalte oder interaktive Funktionen, nicht geladen werden. Dies führt zu einer schlechten Nutzererfahrung, die sich in einer erhöhten Bounce Rate und einer verringerten Verweildauer auf der Seite widerspiegeln kann. Beide Faktoren sind wichtige Signale für Suchmaschinen wie Google, die sie zur Bewertung der Qualität einer Website heranziehen.
Wenn eine Website regelmäßig ChunkLoadErrors aufweist, kann dies auch dazu führen, dass Crawler Probleme haben, die Seite vollständig zu indexieren. Dies kann zur Folge haben, dass wichtige Inhalte nicht erfasst und in den Suchergebnissen berücksichtigt werden. Langfristig kann dies die Sichtbarkeit der Website in den Suchmaschinen beeinträchtigen und zu einem Rückgang des organischen Traffics führen.
Um die SEO-Leistung zu schützen, ist es wichtig, ChunkLoadErrors schnell zu identifizieren und zu beheben, indem die Ursachen analysiert und behoben werden, beispielsweise durch Optimierung des Codes, Verbesserung der Serverkonfiguration oder Sicherstellung stabiler Netzwerkverbindungen. Eine reibungslos funktionierende Website trägt entscheidend dazu bei, dass Nutzer und Suchmaschinen gleichermaßen eine positive Erfahrung machen, was die SEO-Performance und letztlich den Erfolg der Website fördert.
Wie können ChunkLoadErrors vermieden werden?
Um ChunkLoadErrors zu vermeiden und die Stabilität sowie die Performance einer Website sicherzustellen, können die folgenden Maßnahmen ergriffen werden:
- Optimierung des Lazy Loading: Chunks sollten nur dann geladen werden, wenn sie benötigt werden, jedoch muss das Timing sorgfältig abgestimmt werden, um unnötige Verzögerungen oder Fehler zu vermeiden.
- Überprüfung der Netzwerkkonfiguration: Sicherstellen, dass die Serverkonfiguration korrekt ist und alle benötigten Dateien ohne Unterbrechungen geladen werden können.
- Verwendung von Fallback-Mechanismen: Implementierung von Fallbacks für den Fall, dass ein Chunk nicht geladen werden kann, um den Nutzer auf alternative Inhalte oder Seiten umzuleiten.
- Erhöhung der Caching-Effektivität: Konfiguration von Caching-Regeln, die sicherstellen, dass häufig verwendete Chunks im Browser des Nutzers zwischengespeichert werden und somit schneller geladen werden können.
- Monitoring und Logging: Einsatz von Tools zur Überwachung und Protokollierung von Ladefehlern, um ChunkLoadErrors schnell zu identifizieren und zu beheben.
- Minimierung der Chunk-Größe: Aufteilung der Anwendung in möglichst kleine und effiziente Chunks, um die Ladezeit zu verkürzen und die Wahrscheinlichkeit von Fehlern zu verringern.
- Content Delivery Network (CDN) verwenden: Nutzung eines CDN, um die Ladezeiten zu reduzieren und die Verfügbarkeit von Chunks zu erhöhen, besonders für Nutzer, die geografisch weiter vom Ursprungsserver entfernt sind.
- Regelmäßige Updates und Wartung: Sicherstellen, dass alle verwendeten Bibliotheken und Frameworks aktuell sind und Sicherheitsupdates regelmäßig eingespielt werden, um Kompatibilitätsprobleme zu vermeiden.
- Entwicklertests und Quality Assurance (QA): Vor dem Livegang intensive Tests durchführen, um potenzielle ChunkLoadErrors in verschiedenen Szenarien und Umgebungen zu identifizieren.
- Robuste Fehlerbehandlung im Code: Implementierung von Fehlerbehandlungsmechanismen, die den Nutzer informieren oder Alternativlösungen anbieten, wenn ein Chunk nicht geladen werden kann.



