Inhalt dieses Beitrags
Was ist der Largest Contentful Paint?
Largest Contentful Paint ist ein Leistungsmetrik, die im Rahmen der Web-Vitals-Initiative von Google eingeführt wurde. Sie misst die Zeit, die eine Webseite benötigt, um das größte sichtbare Element im Sichtbereich des Benutzers zu laden und darzustellen. Dies kann ein Bild, ein Video oder ein Block von Text sein. LCP ist somit ein Indikator für die wahrgenommene Ladegeschwindigkeit einer Webseite und ein wesentlicher Bestandteil der Nutzererfahrung.
Mit anderen Worten: Es ist die Zeit vom Klicken auf einen Link bis zur Anzeige des größten Teils des Inhalts auf dem Bildschirm.

Gute Werte für den Largest Contentful Paint?
Je schneller dieser Ladevorgang abgeschlossen ist, desto eher wird der Besucher auf der Seite verbleiben und mit ihr interagieren – Dementsprechend besser wird Google die Nutzerfreundlichkeit der Seite bewerten. Deswegen sollte der Hauptinhalt spätestens nach 2,5 Sekunden geladen sein. Im Ampelsystem von Google werden 2,5 – 4 Sekunden gelb angegeben, ab 4,1 Sekunden Ladezeit springt die Ampel auf rot.
Wie wird der LCP gemessen?
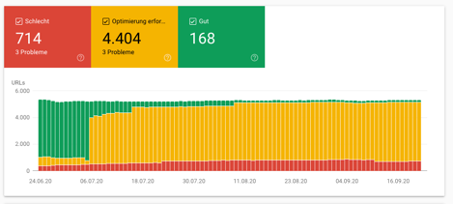
Der LCP-Wert von Webseiten kann mittels Google PageSpeed Insights gemessen werden. Auch die Google Search Console liefert Hinweise auf den LCP-Wert – der Vorteil hier ist, dass die Werte für jegliche URLs aufgelistet werden.

Welche Bedeutung hat der LCP für SEO?
Die Bedeutung des LCP für SEO ergibt sich aus dem stetig wachsenden Fokus von Google auf die Nutzererfahrung. Webseiten, die schnell laden und den Benutzern schnell sichtbare Inhalte bieten, bieten eine bessere Nutzererfahrung und werden von Google belohnt. Eine gute LCP-Messung kann daher zu einem verbesserten Ranking in den Suchergebnissen führen. Es ist wichtig zu beachten, dass LCP nicht isoliert betrachtet werden sollte, sondern im Kontext anderer Web-Vitals-Metriken und traditioneller SEO-Faktoren.
Optimierung des Largest Contentful Paint
Die Optimierung des LCP kann auf verschiedene Weisen erfolgen. Dazu gehören die Verbesserung der Serverantwortzeiten, das Optimieren und Komprimieren von Bildern und Videos, das Vorladen wichtiger Ressourcen und das Minimieren der Menge an JavaScript und CSS, die zum Rendern der Seite benötigt wird. Es ist auch wichtig, regelmäßig Leistungstests durchzuführen und die Ergebnisse zu überwachen, um Probleme frühzeitig zu erkennen und zu beheben.



