Inhalt dieses Beitrags
Was sind die Core Web Vitals?
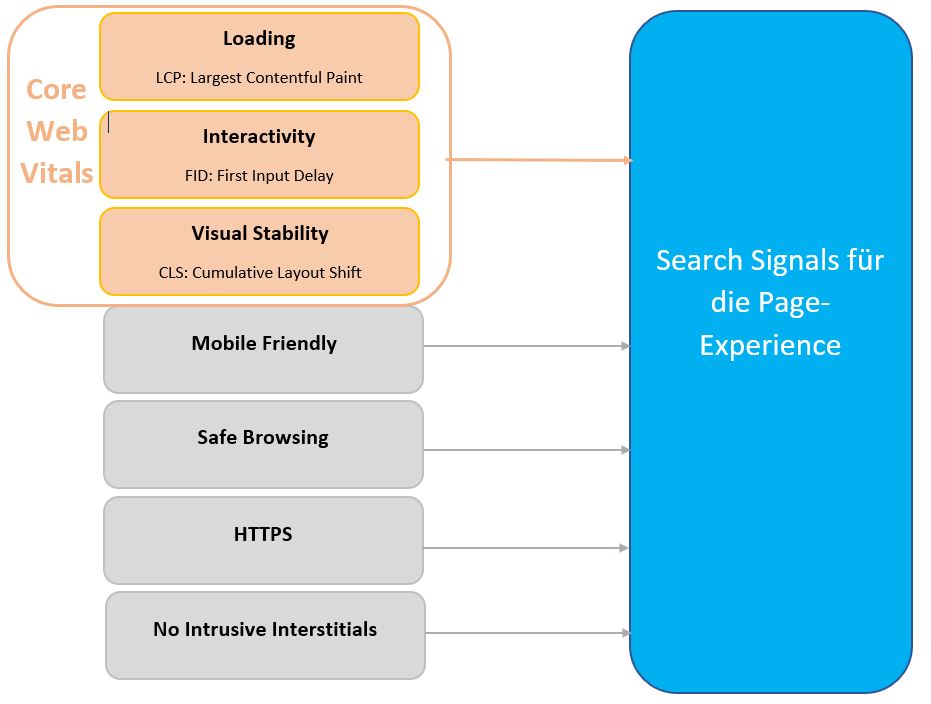
Die Core Web Vitals sind eine Reihe spezieller Faktoren, die Google als wichtig für die gesamte Nutzererfahrung auf einer Webseite erachtet. Die Core Web Vitals setzen sich aus folgenden drei spezifischen Messungen der Seitengeschwindigkeit und der Nutzerinteraktion zusammen: Largest Contentful Paint (LCP), First Input Delay (FID), und Cumulative Layout Shift (CLS).
Kurz gesagt, die Core Web Vitals helfen Google dabei, die Page Experience (also die Nutzererfahrung auf einer Webseite) zu bewerten.
Wieso sind die Core Web Vitals wichtig?
Ab 2021 sollen in den Google Rankings die Metriken der Core Web Vitals als ganzheitlicher Ranking-Faktor Page Experience einbezogen werden. Dabei werden die neuen Signale mit bereits vorhandenen Faktoren der Page Experience verknüpft. All diese Signale sollen Aufschluss geben über die Qualität der Webseiten-Nutzung durch den User.
Da die Page Experience laut Google in Zukunft offizieller Ranking-Faktor wird, spielen die Core Web Vitals eine wichtige Rolle für Webmaster. Neben vielen weiteren Faktoren, wie z.B. Mobile-Freundlichkeit oder Safe-Browsing beeinflussen die Core Web Vitals, die gesamte Page Experience.

Welche Auswirkungen haben die Core Web Vitals für SEO?
Core Web Vitals spielen eine wichtige Rolle bei der Suchmaschinenoptimierung. Google hat diese Metriken als Rankingfaktor in seinen Suchalgorithmen eingeführt, um die allgemeine Benutzererfahrung auf Webseiten zu bewerten. Eine gute Performance bei den Core Web Vitals kann sich positiv auf das Suchmaschinenranking auswirken, während schlechte Werte möglicherweise zu einem niedrigeren Ranking führen.
Welche Tools gibt es für die Messung der Core Web Vitals?
Es gibt verschiedene Tools zur Messung der Core Web Vitals. Eines der bekanntesten ist das Google-Tool PageSpeed Insights, das detaillierte Informationen über die Performance einer Webseite in Bezug auf die Core Web Vitals liefert. Ein weiteres nützliches Tool ist der Lighthouse – Bericht in den Google Chrome DevTools. Auch der Search Console – Bericht von Google liefert wertvolle Einblicke in die Core Web Vitals.
Optimierung der Core Web Vitals?
Die Optimierung der Core Web Vitals erfordert eine gezielte Strategie, die auf die Verbesserung der Ladezeiten, Interaktivität und visuellen Stabilität der Webseite abzielt. Dazu gehören Maßnahmen wie das Optimieren von Bildern und anderen Medien, das Verbessern der Serverantwortzeiten, das Implementieren von Lazy Loading und das Vermeiden unerwarteter Layoutverschiebungen.



