Inhalt dieses Beitrags
Anfang der Woche gab Google in seinem Chromium-Blog den zukünftigen Einsatz von „Fast page“-Labels für Seiten mit sehr guter Performance bekannt. Bereits die Beta-Version von Chrome 85 wird diese Kennzeichnung beinhalten.
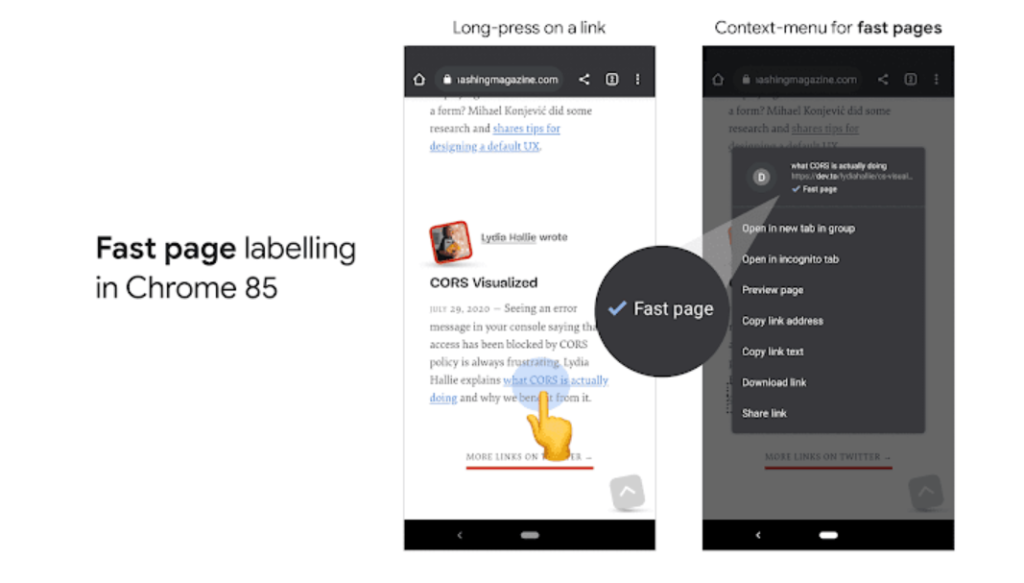
Wo erscheint die Kennzeichnung?
Die Kennzeichnung wird laut Google im Kontextmenü von Links erscheinen.

Die Kennzeichnung soll auf Signalen aus den Core Web Vitals-Metriken basieren, also auf Aspekten der Benutzererfahrung von Chrome-Benutzern. Die Core Web Vitals-Metriken messen Dimensionen der Web-Nutzbarkeit und -Qualität wie Ladezeit, Reaktionsfähigkeit und Stabilität der Inhalte beim Laden.
Wann erfolgt die Kennzeichnung?
Links zu Seiten, die in der Vergangenheit alle Metrik-Schwellenwerte für die Core Web Vitals erreicht oder überschritten haben, werden mit dem neuen Label markiert. Es wird angezeigt, wenn ein Benutzer länger auf einen Link klickt.
Bei der Kennzeichnung werden historische Daten der URLs einer Website mit ähnlicher Struktur zusammengeführt. Ist eine URL noch sehr neu oder (noch) wenig sichtbar und dadurch schlecht zu beurteilen, werden die historischen Daten auf Host-zu-Host-Basis ausgewertet.
Optimierung der Core Web Vitals ratsam
Um die Core Web Vitals dauerhaft zu optimieren, sollten Webmaster eine stetige Verbesserung der Seitenqualität anstreben. Um Analysen zu erleichtern wurden auch die hauseigenen Entwickler-Tools wie Lighthouse, DevTools, PageSpeed Insights und die Search Console um Einblicke in die Core Web Vitals von Webseiten ergänzt.
Wer das Ganze mal ausprobieren möchte, ruft in der Beta 85-Version des Chrome-Browsers chrome://flags auf und aktiviert im „Context menu performance info and remote hint fetching“ die neue Kennzeichnung.





