Inhalt dieses Beitrags
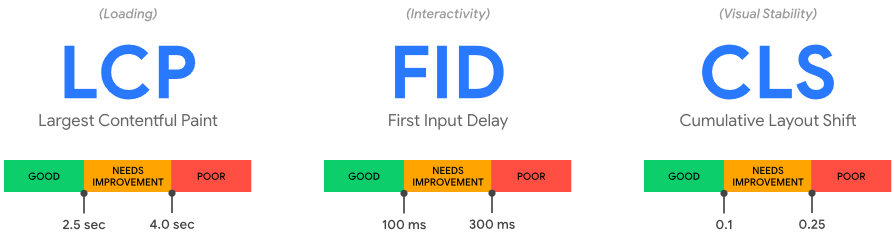
- 3 Aspekte der Benutzererfahrung: Ladezeit von nützlichem Inhalt, Interaktivität und visuelle Stabilität
- Ladezeit – Largest Contentful Paint (LCP)
- Interaktivität – First Input Delay (FID)
- Visuelle Stabilität – Cumulative Layout Shift (CLS)
- Tools zur Ermittlung der Kennzahlen
- web-vitals JavaScript-Bibliothek
3 Aspekte der Benutzererfahrung: Ladezeit von nützlichem Inhalt, Interaktivität und visuelle Stabilität
Google hat 3 neue Kennzahlen für 3 Aspekte der Benutzererfahrung veröffentlicht. Die Core Web Vitals messen die Ladezeit von nützlichem Inhalt (LCP), Interaktivität (FID) und visuelle Stabilität (CLS) einer Internetseite. Die 3 Core Web Vitals sollten laut Google von allen Websitebetreibern im Feld (mit realen Daten von Usern) gemessen und gezielt optimiert werden.

Ladezeit – Largest Contentful Paint (LCP)
Es wird gemessen, wie lange es dauert bis nützlicher Inhalt dieser Seite angezeigt wird. Je schneller dieser Ladevorgang abgeschlossen ist, desto besser wird Google die Seite bewerten und desto eher werden auch die Besucher konvertieren. Deswegen sollte der Hauptinhalt spätestens nach 2,5 Sekunden geladen sein. Im Ampelsystem von Google (siehe oben) sind 4 Sekunden die Schmerzgrenze. 2,5 – 4 Sekunden sind gelb, ab 4,1 Sekunden Ladezeit springt die Ampel auf rot.
Die Metriken Time to First Byte (TTFB) und First Contentful Paint (FCP) sind 2 weitere wichtige Aspekte des Ladevorgangs. Durch diese Werte können gezieltere Diagnosen über Probleme mit der LCP gemacht werden.
Die häufigsten Ursachen für eine schlechte LCP sind:
- Langsame Server-Reaktionszeiten
- Render-Blockierung von JavaScript und CSS
- Langsame Ressourcen-Ladezeiten
- Client-seitiges Rendering
Optimierungsmöglichkeiten für die LCP hat Google ebenfalls veröffentlicht.
Interaktivität – First Input Delay (FID)
Die Interaktivität einer Internetseite wird danach bewertet wie lange es dauert, bis der User einen Klick tätigen kann. Angenommen Teile der Seite werden schon angezeigt und der User will einen Artikel lesen, der ihn brennend interessiert. Er klickt auf die Überschrift, die sein Interesse geweckt hat – und es passiert nichts.
Um eine gute Benutzererfahrung zu gewährleisten, sollten die Seiten einen FID von weniger als 100 Millisekunden aufweisen. 300 Millisekunden dürfen Seiten höchstens brauchen, um noch eine mittelmäßige User Experience bescheinigt zu bekommen. Wenn es länger als 300 Millisekunden dauert bis man endlich klicken kann, schaltet nicht nur die Ampel auf Rot, sondern auch die Frustrationsgrenzen der Besucher werden überschritten.
Solange der Browser JavaScript ausführt, kann er nicht auf Klicks reagieren. Deswegen gibt es auch für den FID Verbesserungsvorschläge.
Visuelle Stabilität – Cumulative Layout Shift (CLS)
Um eine gute Benutzererfahrung zu gewährleisten, sollten die Seiten einen CLS von weniger als 0,1 aufweisen. Man kann detailliert nachlesen, wie der Wert für den CLS ermittelt wird. Doch was bedeutet dieser Wert? Der CLS-Wert misst Layout-Verschiebungen.
Layout-Verschiebungen können den User ablenken. Angenommen, jemand hat mit dem Lesen eines Artikels begonnen – als sich plötzlich Elemente auf der Seite verschieben. Der Text, den man gerade noch gelesen hat, springt über den Bildschirm. Schlimmstenfalls muss zurückgescrollt werden. Solche Erfahrungen sind visuell irritierend und frustrierend.
Werte zwischen 0,1 – 0,25 sind noch vertretbar, alles darüber ist wertet Google als negativ.
Tools zur Ermittlung der Kennzahlen
Der Chrome User Experience Report sammelt anonymisierte, reale Benutzermessdaten für jedes Core Web Vital. Diese Daten ermöglichen es Websitebetreibern, die Usability ihrer Seite schnell zu bewerten, ohne dass sie manuell Daten analysieren müssen.
PageSpeed Insights und der Geschwindigkeitsbericht in der Google Search Console enthalten, Stand heute, nur den FID. Zukünftig sollen auch diese beiden Tools alle 3 Werte inklusive Empfehlungen zur Verbesserung der Werte ausgeben.
web-vitals JavaScript-Bibliothek
Laut Google ist die Verwendung der web-vitals JavaScript-Bibliothek der einfachste Weg, alle Core Web Vitals zu messen. Wer sich für diese Art der Datenerhebung entscheidet, kann alle Angaben detailliert nachlesen.





