Inhalt dieses Beitrags
Gutenberg 10.1 boostet die Core Web Vitals
Am 3. März 2021 hat WordPress veröffentlicht, welche Neuerungen Version 10.1 des Gutenberg PageBuilders beinhaltet. Unter der Überschrift „Experiments“ steht direkt an erster Stelle „Improve loading method for block styles.“ – „Verbesserte Lademethode für Blockstile.“
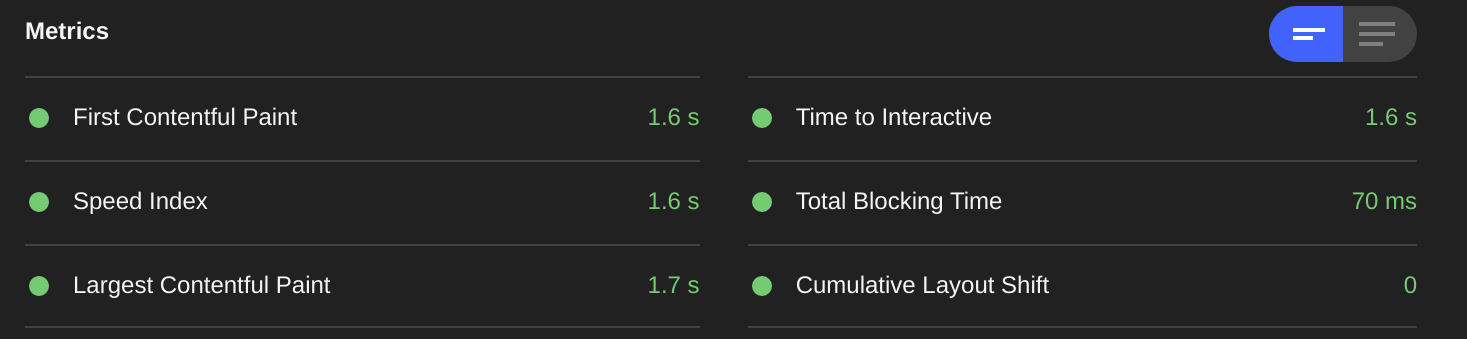
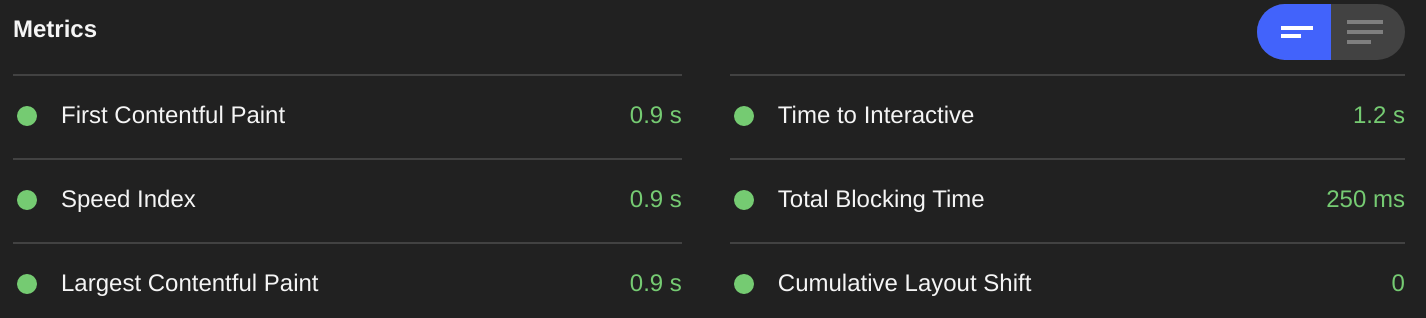
searchenginejournal.com veröffentliche Screenshots, die CVW vor und nach dem Update zeigen. Die Messungen stammen aus dem Hause WordPress.
Core Web Vitals vor dem Update:

Core Web Vitals nach dem Update:

Die deutliche Verbesserung der Metriken veranlassten Roger Montti, den Autor des Beitrags, zur euphorischen Zwischenüberschrift „Gutenberg 10.1 is a Speed Champ“.
Was ist Gutenberg?
Gutenberg ist ein PageBuilder. Wenn man PageBuilder googelt, erscheint ein Knowledge Panel mit dem Titel „Website-Baukasten“. PageBuilder sind eine beliebte Methode zum Erstellen von Websites. Sie ermöglichen es, Websites ohne Programmierkenntnisse zu erstellen.
Der Gutenberg-Editor ist eine visuelle Methode zum Erstellen von Webseiten mithilfe von vorgefertigten Layoutteilen, die Blöcke genannt werden. Es gibt z.B. einen Header Block. Unterhalb des Headers kann man einen Block für den Menübereich platzieren. Unterhalb dieses Blocks befindet sich der Inhaltsblock, gefolgt von einem Fußzeilenblock. Für den Inhaltsbereich gibt es weitere Blöcke, mit denen sich eine große Vielfalt an benutzerdefinierten Layouts erstellen lässt.
Gutenberg-Websites laden jetzt weniger Stylecodes
Jeder Gutenberg-Block besteht aus Stylecodes, die für jeden Block spezifisch sind. Die Stylecodes diktieren die Optik der Blöcke. Vor Version 10.1 haben Gutenberg-Websites
- jeden Stylecode
- für jeden Block
- auf jede Seite der Website geladen
– ob er verwendet wurde oder nicht.
Dadurch wurde eine riesige Datei mit Code für jeden Block auf allen Seiten geladen. Das hat die Ladezeit der Seiten unnötig verlängert. Mit der neuesten Version von Gutenberg ist dieses Problem behoben worden. Laut WordPress ist der Styling-Code für einzelne Blöck relativ klein. Dementsprechend ist die Lösung, selektiv nur den Stylecode der Blöcke zu laden, die auch wirklich auf einer Seite verwendet werden.
Noch bessere Performance dank „Inlining“
Und WordPress hat noch mehr für eine gute Ladezeit von Gutenberg Seiten getan: Anstatt zahlreiche Stylesheets zu erstellen, die für die Seiten heruntergeladen werden müssen, befinden sich die notwendigen Style-Codes bereits auf der Webseite. Dies wird als „Inlining“ des Codes bezeichnet und ist eine bewährte Methode, um die Ladezeit einer Webseite zu beschleunigen.
So beschreibt WordPress die Performance-Verbesserung durch Inlining:
„Da die meisten Blöcke ziemlich kleine Stylesheets haben, war es nicht sinnvoll, für diese Styles Anfragen an den Server zu senden. Um dies zu lösen wurden die winzigen Stylesheets inlined. Das verbessert die Leistung noch mehr, indem alles was der Browser benötigt in einer einzigen Anfrage enthalten ist.
Stellen Sie sich das so vor: Sie schicken eine einzige Textnachricht, die mehrere Themen abdeckt, anstatt viele einzelne Nachrichten nacheinander zu verschicken.“
make.wordpress.org
Fazit: Einführung der Core Web Vitals trägt erste Früchte
Die Spatzen pfeifen es immer lauter von den Dächern: Im Mai schaltet Google die Core Web Vitals scharf. Nach dem Update fließen die neuen Metriken in das Ranking bei der größten Suchmaschine der Welt mit ein. Wer sich noch nicht mit den neuen Vorgaben und Messwerten beschäftigt hat, dem sind hiermit einige unserer Artikel wärmstens empfohlen:
- Core Web Vitals: Page Experience Update doch nur halb so wild?
- Google Search Console: Core Web Vitals Grenzwerte werden aktualisiert
- Core Web Vitals: laut Google müssen alle Vitalwerte passen
Das anstehende Update war einer der Gründe, dass WordPress an der Verbesserung der Performance von mit dem Gutenberg Editor erstellten Websites gearbeitet hat:
Diese Art von Arbeit trägt dazu bei, die Verbreitung von Inhalten zu demokratisieren. Denn so können die Menschen auf die Inhalte, die sie konsumieren möchten, schneller und einfacher zugreifen.
Mit den kommenden Änderungen bei der Google-Suche, die sich auf die Geschwindigkeit von Webseiten beziehen, waren Leistungsverbesserungen sowohl für das Frontend als auch für den Editor nie aktueller.
make.wordpress.org
Laut w3techs.com sind 40 % aller Websites weltweit mit WordPress erstellt worden. Und unter allen CMS-Systemen die w3techs.com bekannt sind, hat WordPress einen Marktanteil von 64 %.
Das Vorangehen von Google in Sachen Pagespeed wirkt sich positiv auf die Ladezeiten von immer mehr Internetseiten aus.





