Inhalt dieses Beitrags
- Core Web Vitals + bestehende Nutzersignale = User Experience
- Visualisierung der User Experience in den SERPs
- Listung von nicht-AMP-Inhalten in den Mobile-Top-Storys
- Weitere contentking.de Artikel mit Hintergrundinformationen zum Thema
- Die wichtigsten Fakten zum angekündigten User Experience Update auf einen Blick
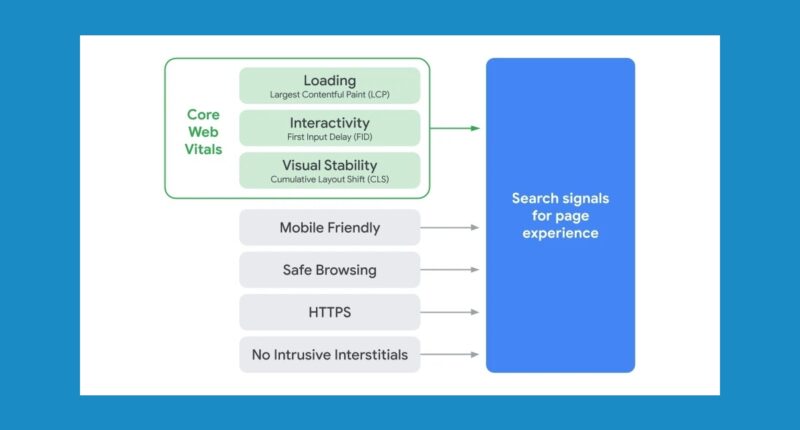
Core Web Vitals + bestehende Nutzersignale = User Experience
Google hat auf seinem zentralen Blog für Webmaster bekannt gegeben, dass die Benutzerfreundlichkeit einer Website ab Mai 2021 eine noch größere Rolle für das Ranking spielen wird. Dazu werden bereits bekannte Signale wie mobile friendliness, sicheres Browsen, HTTPS und die Aufdringlichkeit von Seiteninternen Anzeigen wie z.B. Popups mit den Core Web Vitals kombiniert. Nachdem die neuen Messwerte für Usability dieses Jahr im Mai erstmalig angekündigt wurden, ist seitens des Suchmaschinengiganten ein durchschnittlicher Anstieg von 70 % bei der Nutzeranzahl der beiden Messinstrumente Lighthouse und PageSpeed Insights vernommen worden. Auch der Core Web Vitals Bericht in der Search Console erfreut sich einer steigenden Beliebtheit. Nachdem deutlich erkennbar ist, dass sich die Webmaster dieser Welt immer mehr um die Benutzerfreundlichkeit Ihrer Seiten kümmern, wurde das Update durch das die CVW ins Ranking mit einfließen nun für den kommenden Mai angekündigt.
Visualisierung der User Experience in den SERPs
Google geht davon aus, dass Informationen über die Benutzerfreundlichkeit eine Rolle bei der Auswahl der Seite spielt, die in der SERP angeklickt wird. Aus diesem Grund wurde auch die Erprobung eines visuellen Indikators angekündigt, der Seiten mit guten Messwerten in den Suchergebnissen hervorhebt.
Barry Schwartz hat in seinem Artikel zum UE-Update auf seroundtable.com einige Varianten von Snippet Labels veröffentlicht, die zeigen wie die Kennzahlen in den SERPs dargestellt werden könnten. Die erste Variante ist ein nicht ganz Ernst gemeinter Entwurf von ihm selbst:

In der Vergangenheit gab es bereits ein mobile-friendly Label:

… ein Slow Label:

… ein Slow to load Label:

und es sind verschiedene AMP Labels im Umlauf:


Listung von nicht-AMP-Inhalten in den Mobile-Top-Storys
Ebenfalls ab Mai 2021 werden auch nicht-AMP-Inhalte in den mobilen Top-Storys-erscheinen.
Jede Seite, die den Google News-Inhaltsrichtlinien entspricht, ist teilnahmeberechtigt, und wir werden bei der Rangfolge der Ergebnisse Seiten mit einer hohen Benutzerfreundlichkeit priorisieren, unabhängig davon, ob sie mit AMP oder einer anderen Webtechnologie implementiert wurden.
https://webmasters.googleblog.com/2020/11/timing-for-page-experience.html
Weitere contentking.de Artikel mit Hintergrundinformationen zum Thema
- Google Core Web Vitals: Kennzahlen für User Experience
- Google bewertet ab 2021 die Page Experience
- Ist die User Experience ein überschätzter Rankingfaktor?
- Google Rankingfaktoren 2021 – diesen Fokus müssen Unternehmen jetzt setzen
- Microsoft Clarity nicht mehr im Beta-Stadium
Die wichtigsten Fakten zum angekündigten User Experience Update auf einen Blick
- Nach dem Update im Mai 2021 fließen die Core Web Vitals in das Ranking mit ein
- Seiten mit einer hohen Benuterfreundlichkeit werden in den SERPs hervorgehoben
- Auf web.dev/vitals-tools/ ist ausführlich beschrieben, wie die Benutzerfreundlichkeit gemessen & verbessert werden kann
- Ebenfalls ab dem nächsten Mai werden auch nicht-AMP-Seiten in den mobilen Top-Storys der Google Suche gelistet
Tipp: Core Web Vitals Crashkurs von eology (kostenlos)
Der Crashkurs ist komplett kostenlos. Alle Teilnehmer können sich über den Link eology.de/anmeldung dazu registrieren und erhalten die Inhalte dann nacheinander automatisch per Mail.

Das erwartet die Teilnehmer:
- 30-Minuten-Webinar von Martin Splitt (Google) mit exklusiven Insights zu den Core Web Vitals
- Tipps, wie Du herausfindest, ob bei Deiner Seite Handlungsbedarf besteht als kurzes Video
- Eine Checkliste mit möglichen Optimierungsansätzen
- Eine Videoanleitung zum Überprüfen Deiner Optimierungserfolge
- Eine Vorlage für ein Google Data Studio Reporting, mit dem Du die Metriken immer im Blick behalten kannst